If you’re still using Alfred 4, then click here for how to setup.
Download and install the workflow
-
Download the workflow
-
Open
spotifyminiplayer.alfredworkflowby double-clicking it or dragging it into Alfred. -
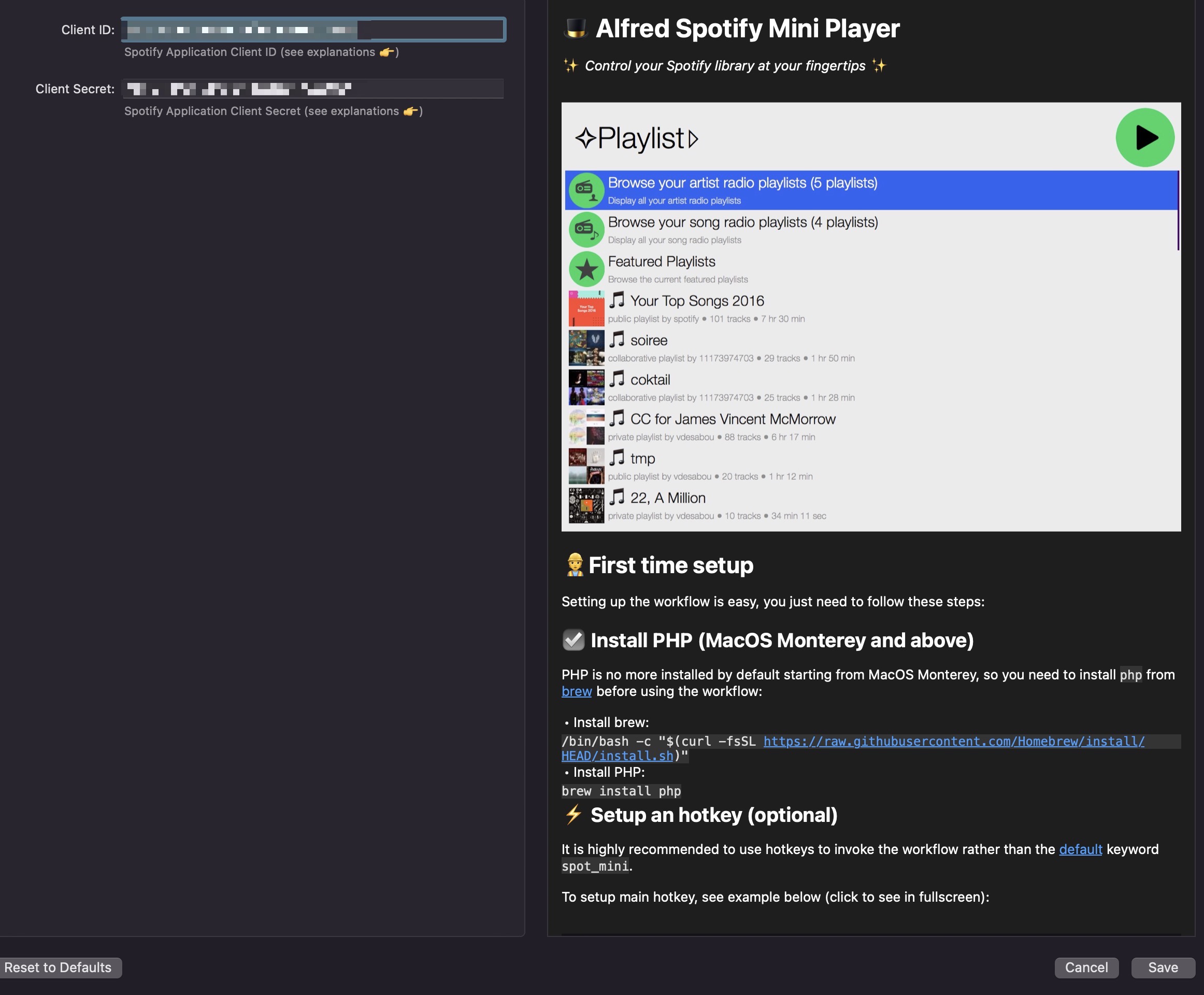
Follow setup process directly in Alfred !